lightning テーマをカスタマイズ 画像をぼやけなくする
このページは、当サイト管理人が、WordPress を使ってサイトを作成後、カスタマイズをするにあたって、HTMLやCSSの知識は多少あったものの、WordPress の構造やPHPの知識は皆無だったため、いろいろなサイトの情報をもとにカスタマイズを行ったので、それを忘れないための覚え書きのページです。
WordPress のカスタイズのため、このページを訪れた方がいらっしゃいましたら参考にしていただければと思います。また、参考にさせてもらったサイトの管理者さま本当にありがとうございました。
参考サイト ↓
ワードプレスでメディア(画像)がぼやけない正しいアップロード(追加)方法
知っとかないと、後から大変!? WordPressメディア設定と画像サイズのキケンな関係
WordPressでメディア(画像)をぼやけなくする方法
理由については、ワードプレスの画像生成の問題で、ロジックあるようで、私にはわからないのでとりあえずぼやけなくする方法を記載しておきます。
ワードプレスのメディア設定を変更
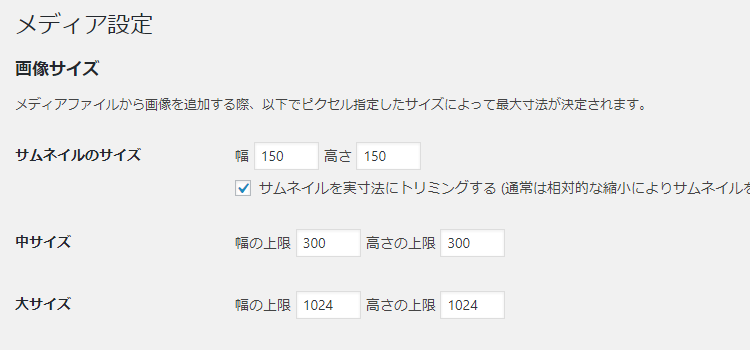
【1】管理画面の「設定」⇒「メディア」を開きます。
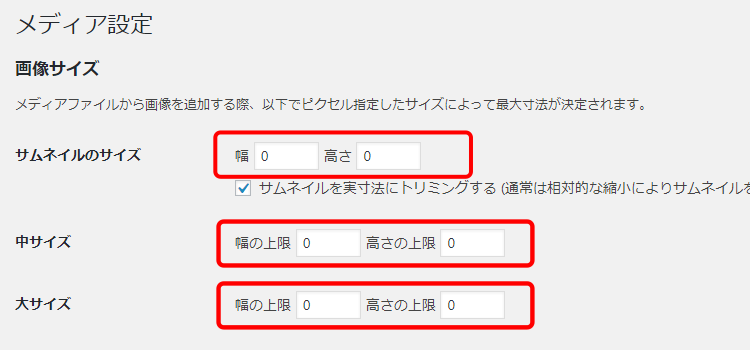
【2】それから、その数値をすべて「 0 」に変更、保存します。
下図がデフォルトの設定画面です。

『サムネイル』『中サイズ』『大サイズ』の3つの数字が入っており、それぞれの画像が自動生成され、画像をひとつだけアップロードしたつもりでも、追加でこの3種類のサイズの画像が作られているとのことです。
そこで、この数値をすべて「0」に変更すれば、画像の自動生成はされなくなり、ぼやけた画像の元画像が生成されなくなるようです。

数値をすべて「0」に変更して、保存をすればOK!です。
既にアップロードしている画像について
既にアップロードしている画像は、記事中の参照元を編集することで解決できます。
ページ編集でテキストのタブを開き、画像のコードの参照元を確認すると ↓
|
1 |
<img src="http://・・・/wp-content/uploads/2017/11/*****-600x300.png" alt="" width="600" height="300"・・・ |
などのようになっていると思います。
この【 -600×300 】などが自動生成した画像を指定してる部分ですので、この部分を削除すればOK!です。
※他のタグ「.」ドットや「”」ダブルクォーテーションなどは削除しないよう気を付けてください。
|
1 |
<img src="http://・・・/wp-content/uploads/2017/11/*****.png" alt=""・・・ |
これで、元の画像になっていると思います。
また、ご自分の表示させたいサイズと異なる場合は、width=”600″ height=”300″ の数値を縦横の比率変えないように編集してください。
【例】
|
1 2 3 |
<strong>width="600" height="300" </strong> <strong>width="300" height="150" </strong> <strong>width="750" height="375" |
width=”600″ height=””のように「width(横幅)」だけの指定でもOK!です。
