lightning テーマをカスタマイズ3 見出し編
このページは、当サイト管理人が、WordPress を使ってサイトを作成後、カスタマイズをするにあたって、HTMLやCSSの知識は多少あったものの、WordPress の構造やPHPの知識は皆無だったため、いろいろなサイトの情報をもとにカスタマイズを行ったので、それを忘れないための覚え書きのページです。
WordPress のカスタイズのため、このページを訪れた方がいらっしゃいましたら参考にしていただければと思います。また、参考にさせてもらったサイトの管理者さま本当にありがとうございました。
見出し h2~h6 の変更
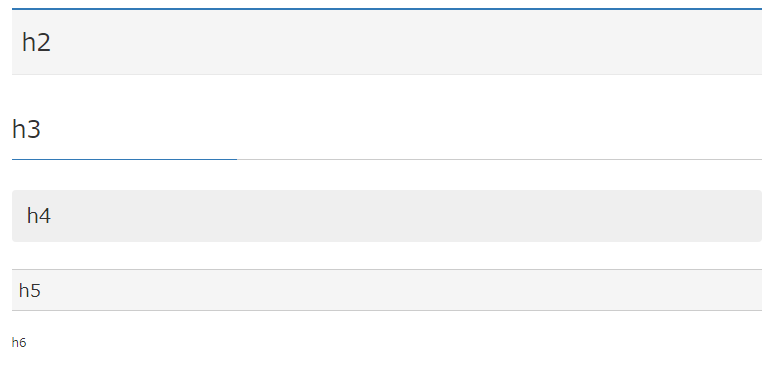
lightning テーマのメインコンテンツエリアでの見出しは、
デフォルトでは下図のようになっています。

それを変更してみました。
css は子テーマが優先されるとのことなので、子テーマ lightning_child_rakupaso フォルダの
「 style.css 」に「h2~h6」のコードを記述していきます。
h2 の見出し
cssコードは↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.mainSection-title, h2 { position: relative; background: #96bcdb; box-shadow: 0px 0px 0px 5px #96bcdb; border: dashed 2px #ffffff; padding: 0.5em 0.5em 0.2em 0.7em; color: #004a67; } .mainSection-title, h2:after{ position: absolute; content: ''; left: -7px; top: -7px; border-width: 0 0 15px 15px; border-style: solid; border-color: #fff #fff #337ab7; box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15); } |
h3 の見出し
cssコードは↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/* .h3, .subSection-title,*/ h3 { color: #006890; background-color: #f4f7ff; padding: 12px 8px 8px 14px; position: relative; border-radius: 2px; border-top: 1.5px solid #337ab7; border-left: 10px solid #337ab7; border-bottom: 1px solid #ccc; box-shadow: 0 1px 2px rgba(255,255,255,0.9); } /* .subSection-title:after, */ h3:after { content: "."; line-height: 0; display: block; overflow: hidden; position: absolute; bottom: -1px; width: 0%; border-bottom: 1px solid #337ab7; } |
※h3 の見出しについての解説は見つけることができなかったので、自分なりに試行錯誤し、とりあえずこの方法で落ち着いています。しかし、この方法が正しいのかよくわかっていません。
h3:afterは、width:の値を 0% にして親テーマのブルーの下線を消しています。
また、h3 は「.mainSection-title」がなく「.subSection-title」だけだったのでこれをコメントアウトすることで、ここで書いたコードがサイドバーやフッターに影響されなくなりました。
h4 の見出し
cssコードは↓
|
1 2 3 4 5 6 |
h4 { padding: 10px 15px 8px; background-color: #f2f4ff; border-radius: 2px; border-left: 7px solid #337ab7; } |
h5 の見出し
h5 はデフォルトのままです。
|
1 2 3 4 5 6 |
h5 { padding: 7px 7px 3px; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; background-color: #f5f5f5; } |
h6 の見出し
cssコードは↓
|
1 2 3 4 5 6 7 8 |
h6{ margin-bottom: 15px; padding: 7px 3px 0px 7px; font-weight: 500; font-size: 1.15em; border-bottom: 1px solid #337ab7; width: 30%; } |
管理画面のエディタのフォント・TABインデント幅の変更
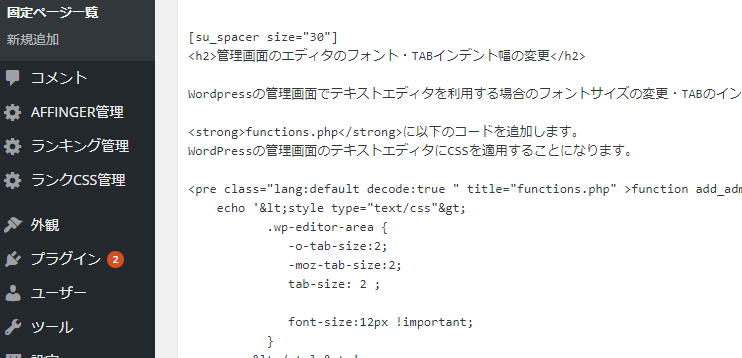
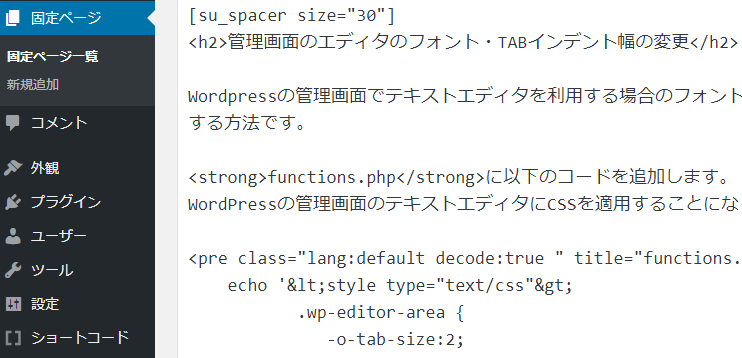
WordPressの管理画面でテキストエディタを利用する場合のフォントサイズの変更・TABのインデント数が8文字で見づらいので変更する方法です。
子テーマのfunctions.phpに以下のコードを追加します。
WordPressの管理画面のテキストエディタにCSSを適用することになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/*---------------------------------------*/ /* 管理画面のテキストエディタにCSSを適用 /*---------------------------------------*/ function add_admin_custom_style() { echo '<style type="text/css"> .wp-editor-area { -o-tab-size:2; -moz-tab-size:2; tab-size: 2 ; font-size:12px !important; } </style>'; } add_action('admin_head', 'add_admin_custom_style'); |
TABのインデントが2文字になります。
フォントサイズを変更したい場合は、font-size:12px !important;の【12px】の数値を変更してみてください。
12px 変更しない場合

18px に変更した場合

フッターのウィジェットエリアの数を変更
タイトル通りフッターのウィジェットエリアの数が変更できます。
親テーマ「lightning」のデフォルトでは「3」列になっているのですが、なぜか子テーマの「lightning_child_sample」では「4」列になっていて説明がややこしいのですが、とりあえず「1」「2」「3」「4」列での設定が可能だということです。
方法は、公式サイトからダウンロードした子テーマであれば、functions.phpに以下のコードが記述されているので、
|
1 2 3 4 5 6 7 8 |
/*-------------------------------------------*/ /* フッターのウィジェットエリアの数を増やす /*-------------------------------------------*/ // add_filter('lightning_footer_widget_area_count','lightning_footer_widget_area_count_custom'); // function lightning_footer_widget_area_count_custom($footer_widget_area_count){ // $footer_widget_area_count = 4; // ← 1~4の半角数字で設定してください。 // return $footer_widget_area_count; // } |
$footer_widget_area_count = 4;の「4」の値を変更して、行頭の「//」を削除して、保存、既定の場所、/wp-content/themes/lightning_child_rakupaso/ にFTPでアップロードすればOKです。
「3」に変更して行頭の「//」を削除した例です。
|
1 2 3 4 5 6 7 8 |
/*-------------------------------------------*/ /* フッターのウィジェットエリアの数を増やす /*-------------------------------------------*/ add_filter('lightning_footer_widget_area_count','lightning_footer_widget_area_count_custom'); function lightning_footer_widget_area_count_custom($footer_widget_area_count){ $footer_widget_area_count = 3; /*// ← 1~4の半角数字で設定してください。*/ return $footer_widget_area_count; } |
